pyqt widgets
Python hosting: Host, run, and code Python in the cloud!
Delve into the extensive world of PyQt4 widgets that are essential for creating interactive GUI applications in Python. These widgets add functionalities to your applications, making them interactive and user-friendly.
If you’ve ever thought about creating desktop applications with Python, PyQt4 has you covered with an array of widgets. Among the most commonly used ones are:
- Textbox: Every application needs input fields for user interaction, and PyQt4 offers the QLineEdit() function for this.
- Combobox: This widget helps users select an item from a dropdown list.
- Calendar: To incorporate date selection in your application, the QCalendarWidget() is the way to go.
For a broader collection of widgets, consider exploring the GUI creation tool, which is elaborated in our next tutorial.
Related course: Create GUI Apps with PyQt5
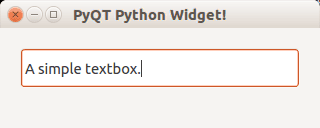
Textbox in PyQt4
A staple in GUI applications, the textbox allows for user input. In PyQt4, this is achieved using the QLineEdit() function. Here’s a glimpse of how to integrate a textbox into your PyQt4 application:
#! /usr/bin/env python |

Enhance your GUI by including a Qt textbox to showcase text information.
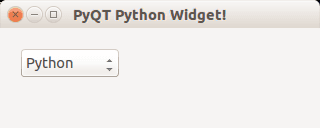
Combobox in PyQt4
Allowing users to choose from a list, the combobox is indispensable in GUI applications. Here’s a quick peek into creating a combobox in PyQt4:
#! /usr/bin/env python |

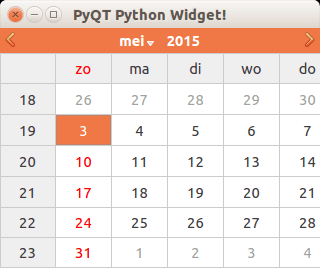
Calendar in PyQt4
Date selection is made easy with PyQt4’s calendar widget. Check out how you can seamlessly integrate a calendar into your application:
#! /usr/bin/env python |

Supercharge your Python GUI development by downloading our comprehensive PyQT Code Collection.

Leave a Reply:
Just pointing out a very minor commenting mistake. In the first example with a text box, the comment says "# Create calendar" instead of "# Create textbox"
Thanks Max! I updated it :-)
I apologize if you have answered this in the tutorial, but how would you display text on the window? For example, if I wanted to make a simple calculator that let the user input two numbers and display the sum, what would I use to display the sum?
Hi Matt, it depends on how you want to display the text on the window. If you want to display in a textbox you could use the .setText() method.
A textbox is often used in calculators.
Output:
<img src="https://pythonspot.com/wp-c..." alt="PyQT Textbox"/>
The same principle works with a label:
<img src="https://pythonspot.com/wp-c..." alt="QT Label"/>
Hope that helps.If you have any more questions let me know :-)
That does exactly what I wanted, thank you.
What is the best way to get the size of a widget? I would like to place a button to the right of a combobox I've placed. I'm adding items to the box from a file, so I don't know the length of the strings it holds ahead of time. As the box expands to fit the length of its items I also don't know its size, but I would still like to be able to set the space between the button and the box.
I've tried using combobox.iconSize(), which appears to return a different value than the size of the box.
Hi Matt, you can get the size of a widget using:
Resizing components with components next to it does not seem to be a standard thing for a Qt to do. The code below is a bit of a workaround. The example below shows a combobox with an initial width. When the button is pressed a new item is added and the combobox is resized.
Output:
<img src="https://pythonspot.com/wp-c..." alt="PyQT"/>
After click:
<img src="https://pythonspot.com/wp-c..." alt="PyQT"/>
Hope that helps. Let me know if you have any questions
Thank you!