python chrome extension
Python hosting: Host, run, and code Python in the cloud!
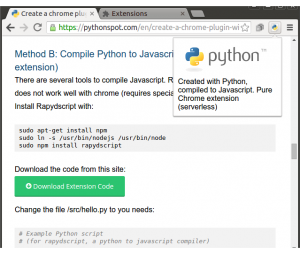
<caption id=”attachment_4920” align=”alignright” width=”300”] Google Chrome extension created with Python (serverless, method B). (click to zoom)Google Chrome plugins are written in HTML, JavaScript and and CSS. If you have never written a Chrome plugin before I suggest chrome extensions documentation
Google Chrome extension created with Python (serverless, method B). (click to zoom)Google Chrome plugins are written in HTML, JavaScript and and CSS. If you have never written a Chrome plugin before I suggest chrome extensions documentation
You can use Python instead of JavaScript and in this tutorial we will show you how to do that.
In a hurry? Download the code from this site:
Download Extension Code
(and scroll down to Method B)
To start, we will have to create a manifest file: manifest.json.
Create a file called popup.html
Finally get an icon and save it as icon.png. Open chrome://extensions and press developer mode. Press “load unpacked extension”, select your directory and press ok.
We have two options to add Python into a chrome extension:
Now that you have the basics right we can add Python to the code. To run Python in the browser you have several options including Brython and emcascripten. We decided to give Brython a try. We will run the Brython script from a server. Change popup.html to:
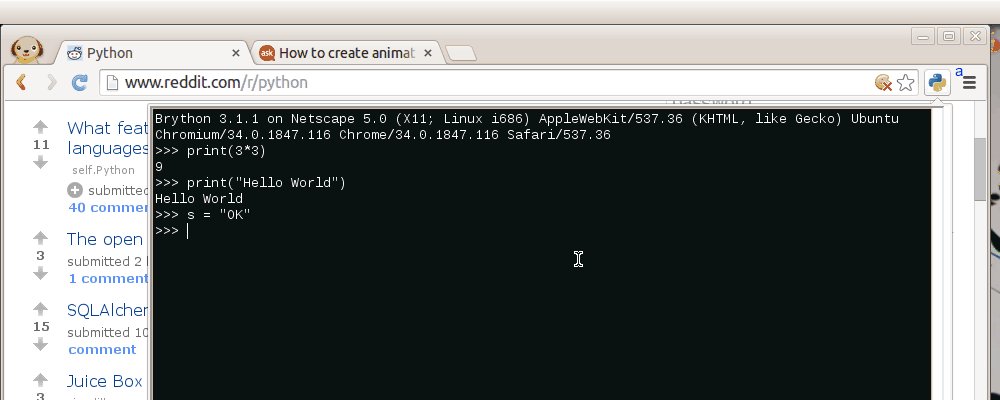
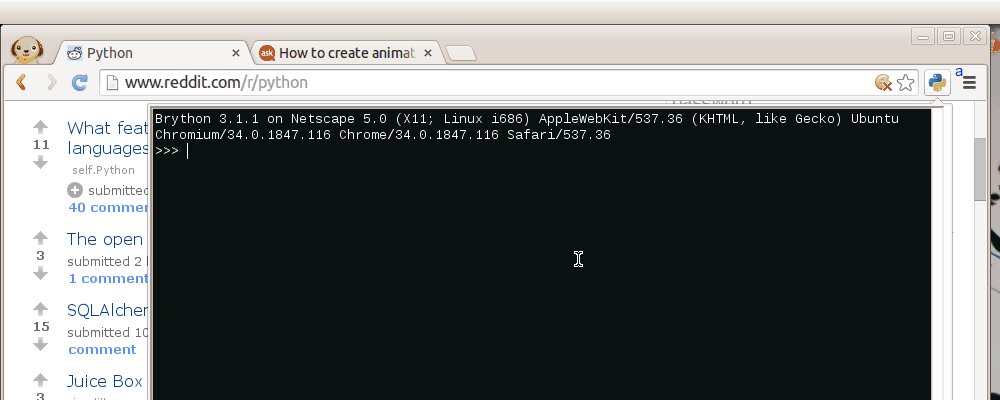
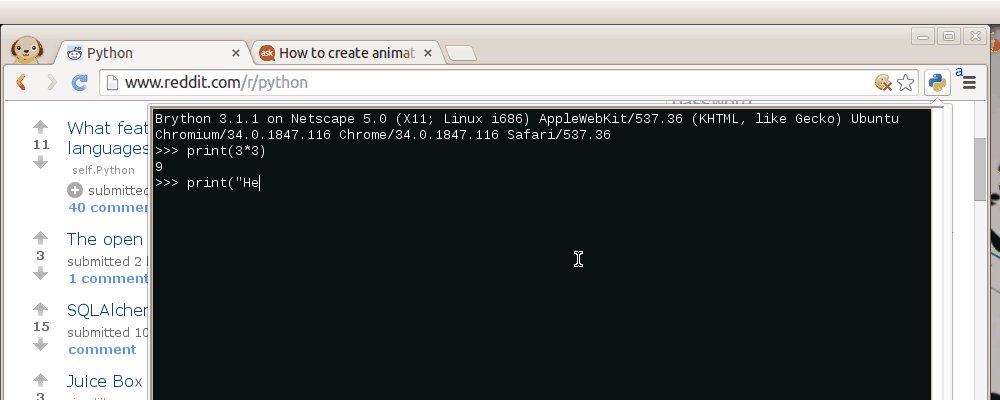
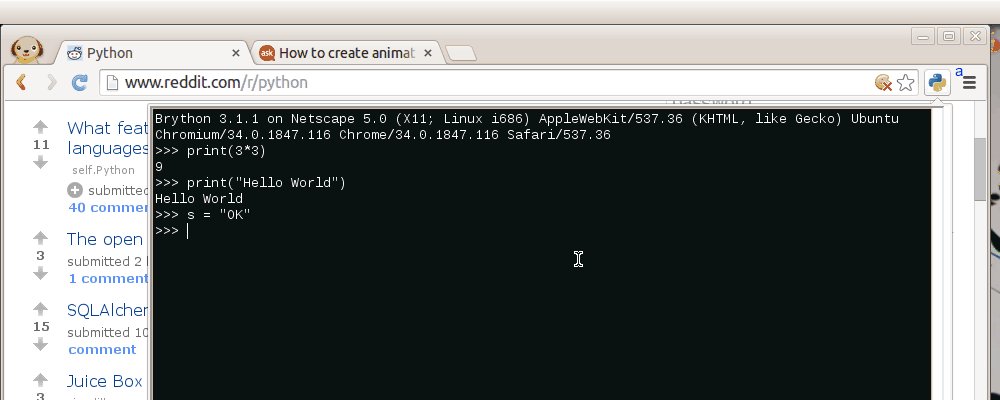
Once you restart your plugin you will have a Python (Brython) interpreter inside your Google Chrome.
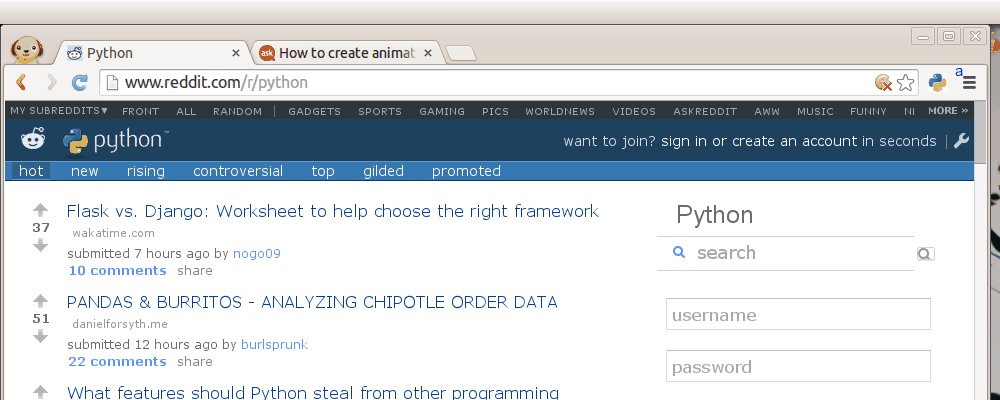
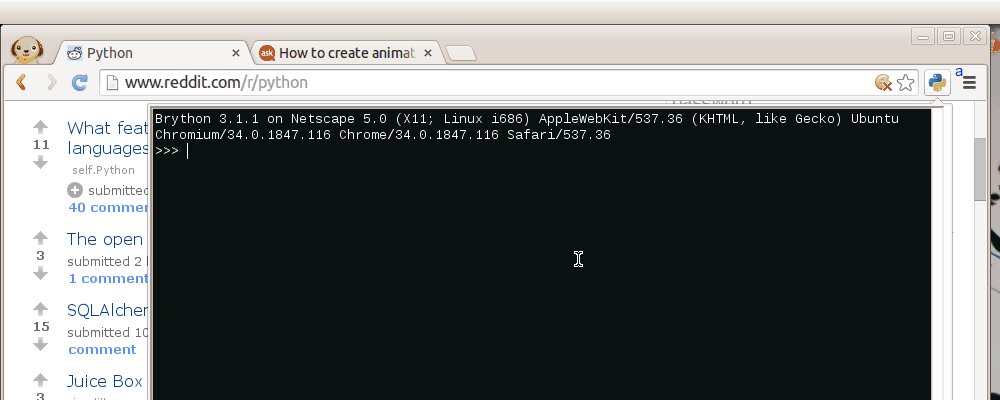
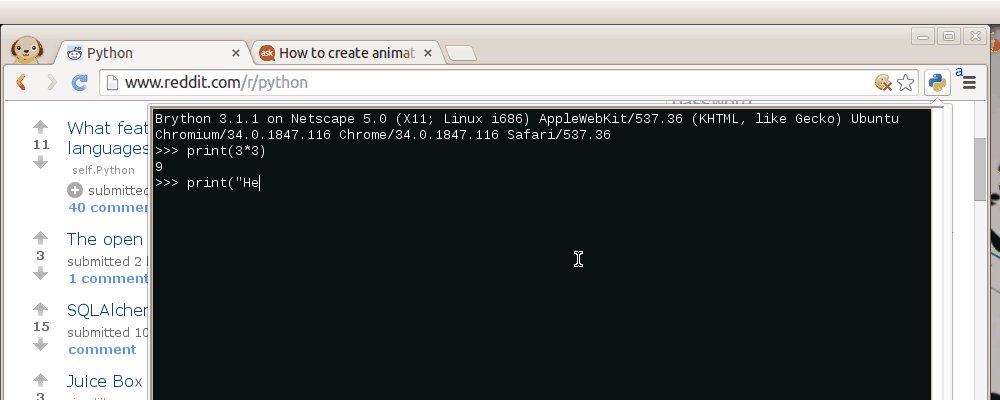
<caption id=”attachment_483” align=”alignnone” width=”1000”] Python inside Google Chrome
Python inside Google Chrome
There are several tools to compile Python to Javascript. Rapydscript works fine, Pyjs does not work well with chrome (requires special parameter on start).
Install Rapydscript with:
Chrome plugins are created using HTML, JavaScript and CSS. We can use Python to create normal Chrome extensions using a Python to Javascript compiler (Rapydscript).
 Google Chrome extension created with Python (serverless, method B). (click to zoom)Google Chrome plugins are written in HTML, JavaScript and and CSS. If you have never written a Chrome plugin before I suggest chrome extensions documentation
Google Chrome extension created with Python (serverless, method B). (click to zoom)Google Chrome plugins are written in HTML, JavaScript and and CSS. If you have never written a Chrome plugin before I suggest chrome extensions documentation You can use Python instead of JavaScript and in this tutorial we will show you how to do that.
In a hurry? Download the code from this site:
Download Extension Code
(and scroll down to Method B)
Create an Google Chrome Plugin
To start, we will have to create a manifest file: manifest.json.
{ |
Create a file called popup.html
<!doctype html> |
Finally get an icon and save it as icon.png. Open chrome://extensions and press developer mode. Press “load unpacked extension”, select your directory and press ok.
Adding Python to the Chrome extension
We have two options to add Python into a chrome extension:
- Method A: Include Brython in an iframe (requires server)
- Method B: Compile Python to Javascript using Rapydscript (best, serverless, pure extension.)
Method A: Python (Brython) in iframe
Now that you have the basics right we can add Python to the code. To run Python in the browser you have several options including Brython and emcascripten. We decided to give Brython a try. We will run the Brython script from a server. Change popup.html to:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> |
Once you restart your plugin you will have a Python (Brython) interpreter inside your Google Chrome.
<caption id=”attachment_483” align=”alignnone” width=”1000”]
 Python inside Google Chrome
Python inside Google Chrome
Running your own scripts
To run your own script simply change the url inside the popup.html frame:
<iframe src="BRYTHON SCRIPT URL" id="frame" seamless="seamless" scrolling="no"></iframe> |
The script should run on your own server. You can run any Brython script from the web. Using Brython you can simply type Python code inside the script tags. Have a look at this Brython examples or simply browse the gallery.
Method B: Compile Python to Javascript. (no server, pure extension)
There are several tools to compile Python to Javascript. Rapydscript works fine, Pyjs does not work well with chrome (requires special parameter on start).
Install Rapydscript with:
|
Download the code from this site:
Download Extension Code
Change the file /src/hello.py to you needs:
|
Run:
|
You can find your extension in /compiledpythonextension/. Load it in chrome as unpackaged extension and see it working :-)
Concluding:
Chrome plugins are created using HTML, JavaScript and CSS. We can use Python to create normal Chrome extensions using a Python to Javascript compiler (Rapydscript).
Leave a comment :-)

Leave a Reply:
Terrific!! Well done.
awesome :)
I've tried Flexx PyScript yesterday, and i think it works better than rapydscript. At least it supports lambdas.