Category: pro
Python hosting: Host, run, and code Python in the cloud!
QT GUI
PyQt4 GUI tutorial
In this tutorial we will teach you how to create a graphical application with PyQT4. This will work on any platform that supports PyQT4 including Windows, Linux, UNIX, Android, OS X and iOS.
Related course:
PyQt4 installation
PyQt does not include Qt itself – you may have to obtain it separately.
The homepage for PyQt is http://www.riverbankcomputing.com/software/pyqt/.
You will need to install some packages:
sudo pip install pyqt sudo apt-get install qt4-designer sudo apt-get install pyqt4-dev-tools sudo apt-get install python-kde4 |
If python-kde4 cannot be found update your repository to find it. If you are on Ubuntu use this link.
Building a PyQT4 GUI
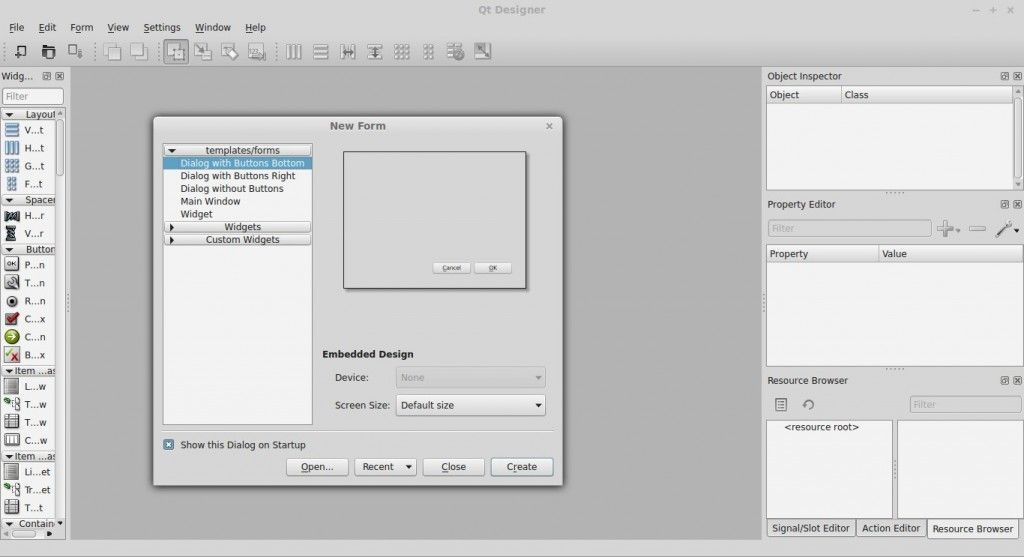
Now we can use the QT Designer application. It saves us from writing tons of layout code that you may be used to when writing HTML. Start qt4-designer from your applications menu. The QT Designer application will appear.

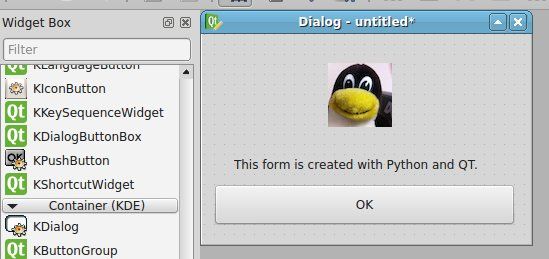
Press Dialog without Buttons and press Create. You can now drag any component from the widget box to the form. Simple drag and drop. We added a button, label and a pixmap. (I took a random image from the web for the pixmap)

Our window looks like the image above. Press Form > Viewcode. We will get a popup box with the form code in… C++! That is great, but we want the Python code. Press File > Save as > form.ui.
The file test.ui contains your form described in XML format. (You can view it in a text editor) Open a console and type:
pyuic4 form.ui > form.py |
Running the file does nothing. Create a new file called gui.py
Paste the code below:
import sys from PyQt4 import QtCore, QtGui from form import Ui_Dialog class MyDialog(QtGui.QDialog): def __init__(self, parent=None): QtGui.QWidget.__init__(self, parent) self.ui = Ui_Dialog() self.ui.setupUi(self) if __name__ == "__main__": app = QtGui.QApplication(sys.argv) myapp = MyDialog() myapp.show() sys.exit(app.exec_()) |
Run with:
python gui.py |
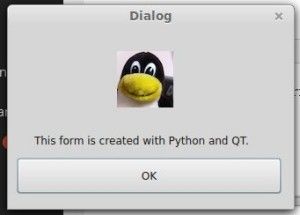
This will open our graphical interface. Pressing on the OK button will simply close the application.

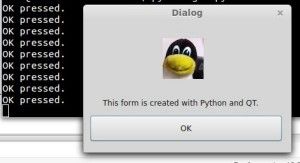
We want to add some action when the OK button is pressed. We add these three lines to the code:
self.ui.pushButton.clicked.connect(self.OK) def OK(self): print 'OK pressed.' |

Download PyQT4 Examples (Bulk Collection)
You may like: Create a webbrowser with PyQT4 or PyQt4 Overview
QML and PyQT: Creating a GUI (tutorial)
If you have not done our first PyQT tutorial yet, you should do it, it’s fun! In this tutorial we will use PyQT4 and a user interface markup language, a language that describes the graphical user interfaces and controls .
Related course:
QML and PyQT
An excerpt of user interface markup graphical user interfaces and language code could look like:
Rectangle { id: simplebutton color: "grey" width: 150; height: 75 |
Essentially the language tells what the interface should look like. The language we will be using is called QML.
QTCreator
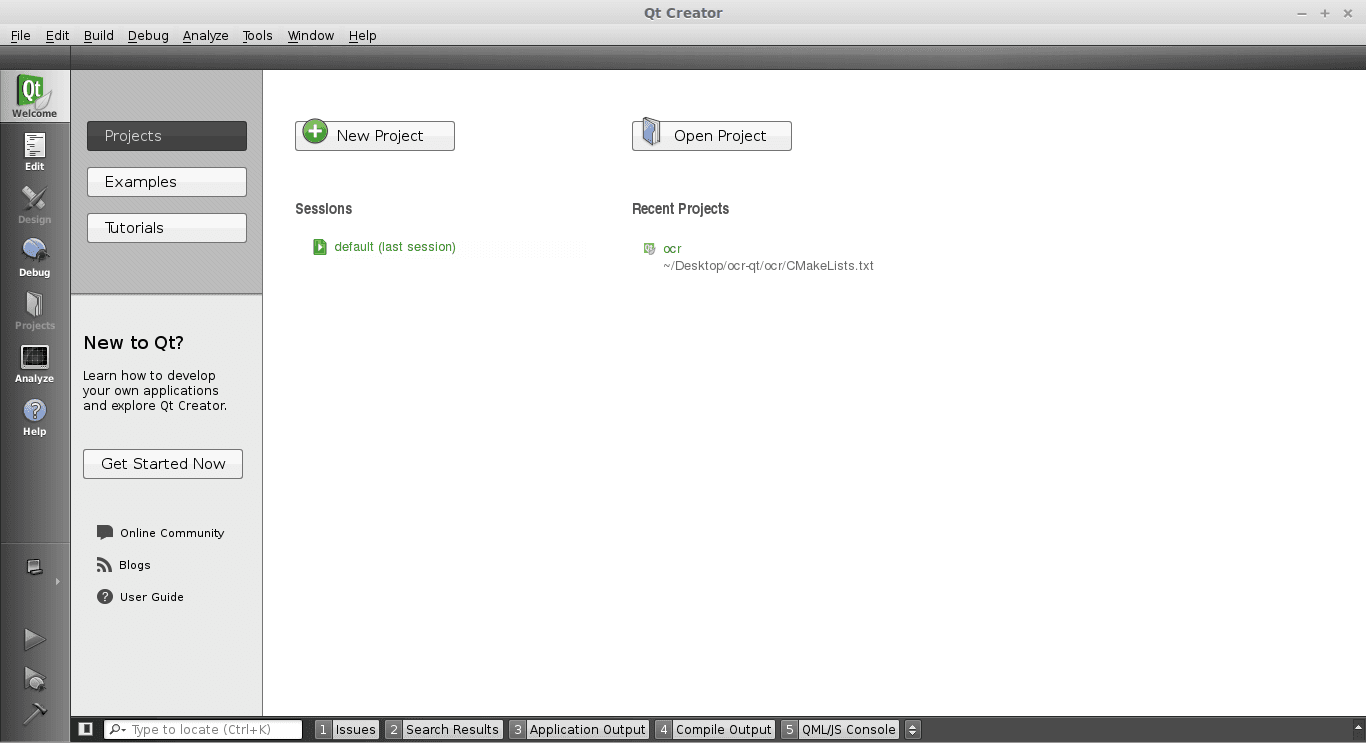
Start a programmed called QTCreator. The tutorial will be quite graphical to help you through the whole process. Simply type qtcreator in the terminal or start it from the menu list. This screen should pop up:

Creating a GUI
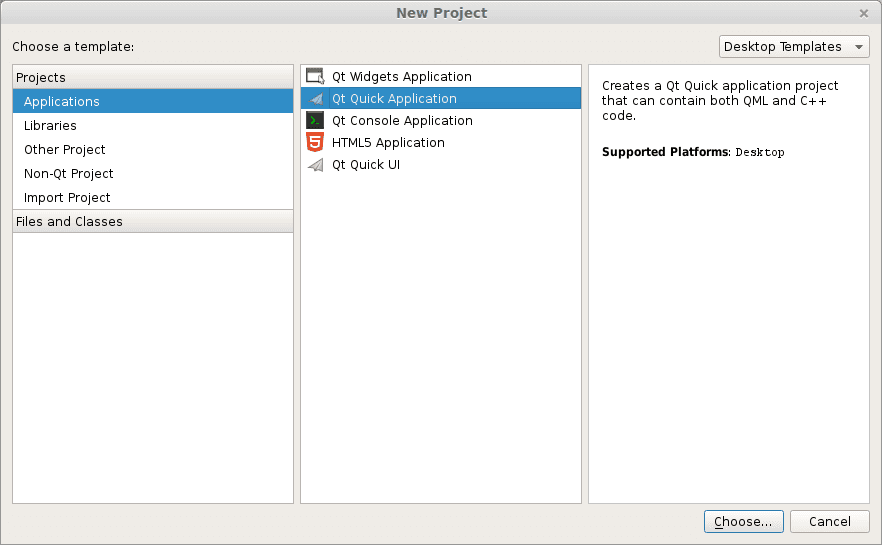
Press the big New Project button. Select QT Quick Application from the menu below. Finally press Choose on the bottom right.

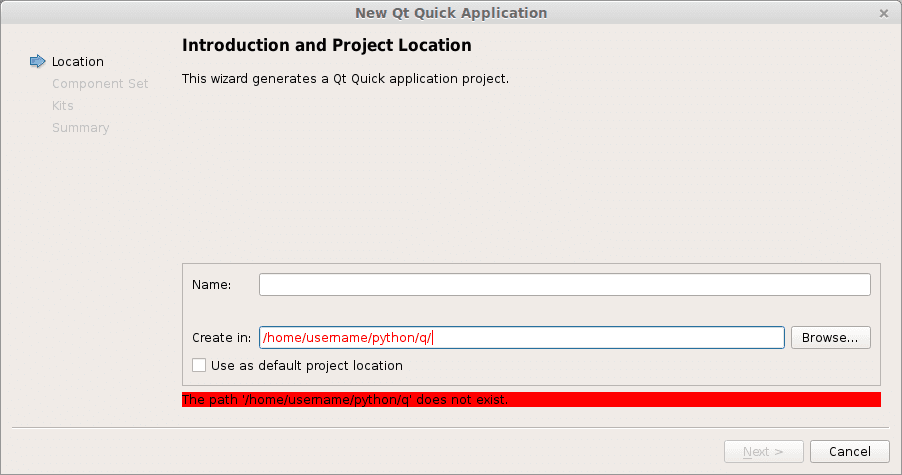
A new popup will appear:

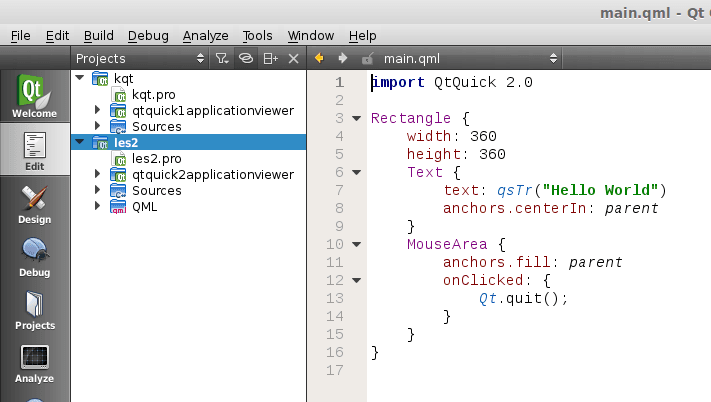
Type a name and a valid path to save your project. Then press Next. Select QT Quick 2.0 from the menu list. Press Next. Press Finish. Immediately a user interface defined in the QML language will appear.

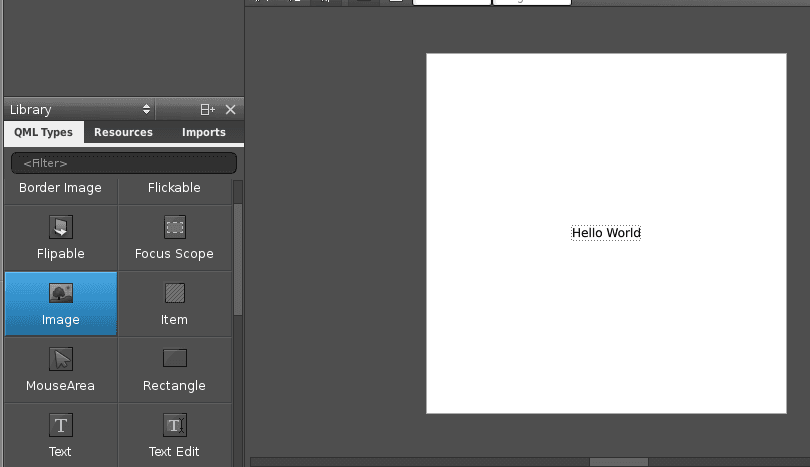
Like all great programmers we are going to solve things the most lazy way possible. Instead of typing all the QML code by hand we are going to press the Design button that is on the left of the screen. A drag and drop screen should appear now.

We drag an image onto the area and select the source on the right. Save the project. Open a terminal and locate the qml file you just created. Alternatively you could simply copy the code in the edit box and save it to a .qml file. Enter the command:
qmlviewer main.qml |
This will display the windows as defined in the qml file without any functionality. It is simply a viewer for the interface. We then create some code to load this QML definition:
import sys from PyQt4.QtCore import QDateTime, QObject, QUrl, pyqtSignal from PyQt4.QtGui import QApplication from PyQt4.QtDeclarative import QDeclarativeView app = QApplication(sys.argv) # Create the QML user interface. view = QDeclarativeView() view.setSource(QUrl('main.qml')) view.setResizeMode(QDeclarativeView.SizeRootObjectToView) view.setGeometry(100, 100, 400, 240) view.show() app.exec_() |
Finally we modify the first line main.qml to:
import Qt 4.7 |
Simply because our QtQuick was missing. Running
python run.py |
Will now display our user interface as defined by QML:

All of the code is simply PyQT, so you could add code like in the previous tutorial. These are the two methods to create a graphical interface with PyQT. This method may be more loosely coupled to the code compared to the method of creating a GUI with QT in the previous tutorial. Despite that both are valid methods.
Download PyQT4 Examples (Bulk Collection)
You may like: Application GUI with PyQT4 or the PyQt4 Tutorials
