pyqt qml
Python hosting: Host, run, and code Python in the cloud!
If you are diving into GUI development with Python, the combination of PyQT and QML is a powerful toolkit to have. This tutorial takes a detailed look into integrating QML with PyQT4. Before we delve into this, make sure you’ve checked out our beginner’s tutorial on building an application GUI with PyQT.
QML (Qt Meta-Object Language) is a user interface markup language. It’s a language designed to describe graphical user interfaces and controls. If you’ve encountered XML or HTML, you can think of QML as a similar tool but for designing GUI.
Related course:
QML and PyQT Integration
To illustrate, here’s how a snippet of QML code, which outlines the design for a simple button, might look:1
2
3
4
5
6Rectangle {
id: simplebutton
color: "grey"
width: 150
height: 75
}
The above code essentially dictates how the interface element should appear. The main language we’ll focus on here is QML.
Getting Started with QTCreator
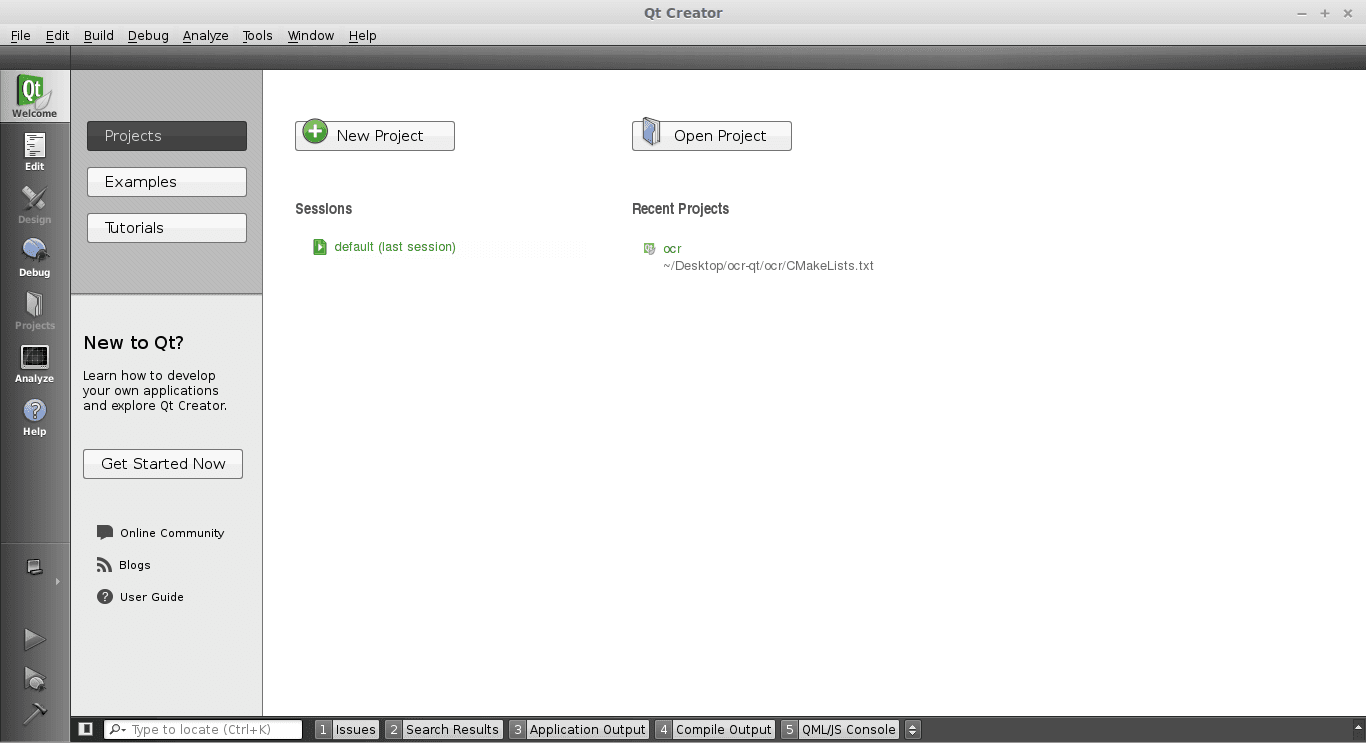
QTCreator is a powerful tool for GUI design. To kick things off, launch the QTCreator program. The steps are quite visual, but the idea is to give you a comprehensive understanding. You can either type qtcreator in the terminal or find it in your application list. Once the software is up, you should be greeted with a screen that looks something like this:
Crafting Your First GUI
- Click on the prominent New Project button.
- From the dropdown, select QT Quick Application.
- Hit the Choose button located at the lower right corner.
This sequence should lead you through a series of windows guiding you through setting up your new project. For instance, you’ll be prompted to name your project and choose a path for its files.
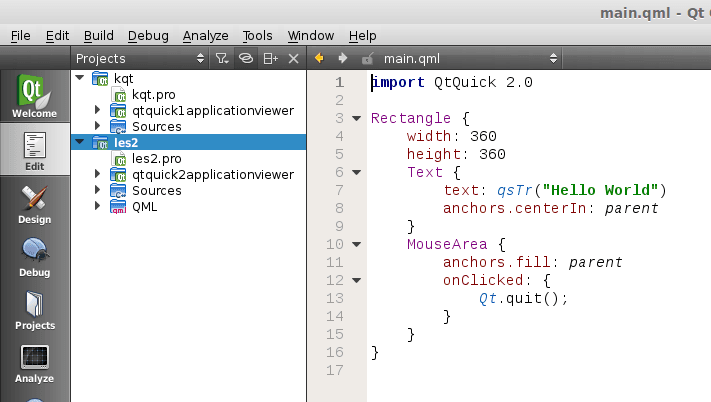
As a recommendation, select QT Quick 2.0 when presented with a version choice. Soon after, you’ll witness an interface designed in QML.

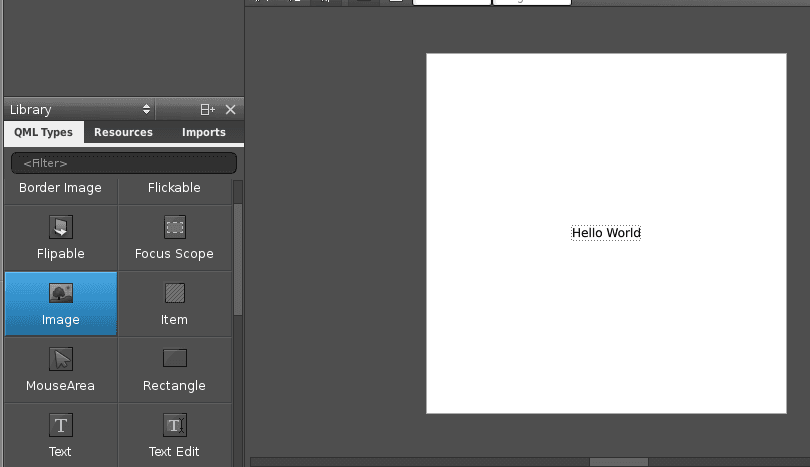
True to the spirit of most developers, we’ll take the most efficient route. Instead of manually inputting all the QML code, click on the Design tab. This action opens up a drag-and-drop interface for easier design.

Once you’ve designed your GUI, it’s time to see it in action. However, before integrating it with PyQT, use the qmlviewer tool to preview your QML interface:1
qmlviewer main.qml
The above command merely displays the GUI design without any underlying functionality.
To fuse our design with functionality, you’ll need some PyQT code. Here’s a simple script to render the QML interface:1
2
3
4
5
6
7
8
9
10
11
12import sys
from PyQt4.QtCore import QDateTime, QObject, QUrl, pyqtSignal
from PyQt4.QtGui import QApplication
from PyQt4.QtDeclarative import QDeclarativeView
app = QApplication(sys.argv)
view = QDeclarativeView()
view.setSource(QUrl('main.qml'))
view.setResizeMode(QDeclarativeView.SizeRootObjectToView)
view.setGeometry(100, 100, 400, 240)
view.show()
app.exec_()
Ensure the first line in your main.qml file is import Qt 4.7. This is crucial as it helps in the integration of QtQuick.
Now, simply run your script:1
python run.py
Your GUI, as described in QML, should now be visible.

While all of the aforementioned code is purely PyQT, it provides the flexibility to further enhance the GUI, as showcased in our previous tutorials. In fact, integrating QML offers a more modular approach than the one we discussed with straight PyQT in earlier lessons. Both, however, are robust and viable methods for GUI creation.
Download PyQT4 Examples (Bulk Collection)
If this sparked your interest, you might also enjoy our tutorial on Application GUI with PyQT4 or explore more PyQt4 Tutorials.

Leave a Reply:
Nice tutorial. I have a couple of PyQt QML applications on GitHub that might be of interest to your readers. One is a Sudoku game: https://github.com/pkobrien.... The other is an implementation of Conway's Game of Life: https://github.com/pkobrien....
Thanks Patrick!
Hey Frank. Is Qt can support to run an external application? for example.. On my GUI i want to Call to run "LibreOffice" to preview my file formatted in "docx" from choosefile widget?. I have already GUI that written on PYGTK.. and I have a lot of Research to resolve my Problem but i found nothing.
so Im looking for a GUI maker enhancing to put inside A program on my GuI. i hope you will help me. pls ? thank you..
To start an external application you can use the subprocess module. If you want to show a preview of the document inside your application, you could simply convert the docx to an image, and use an image view. Simply run these commands from Python (Convert docx -> pdf -> png):
Super useful! Thanks Patrick. I like your organization of code with the base application being basically blank and the other stuff sideloaded in.
Hi,
After installing PyQT5.5.1 with Qt5.5.1 on my Ubuntu 14.04 successfully.
I ran an application using QtQuick and met this error:
libQt5Network.so.5: undefined symbol: _Z24qt_subtract_from_timeoutii
Could you give me advice on this?
Thanks.