pyqt qml
Python hosting: Host, run, and code Python in the cloud!
If you have not done our first PyQT tutorial yet, you should do it, it’s fun! In this tutorial we will use PyQT4 and a user interface markup language, a language that describes the graphical user interfaces and controls .
Related course:
QML and PyQT
An excerpt of user interface markup graphical user interfaces and language code could look like:
Rectangle { |
Essentially the language tells what the interface should look like. The language we will be using is called QML.
QTCreator
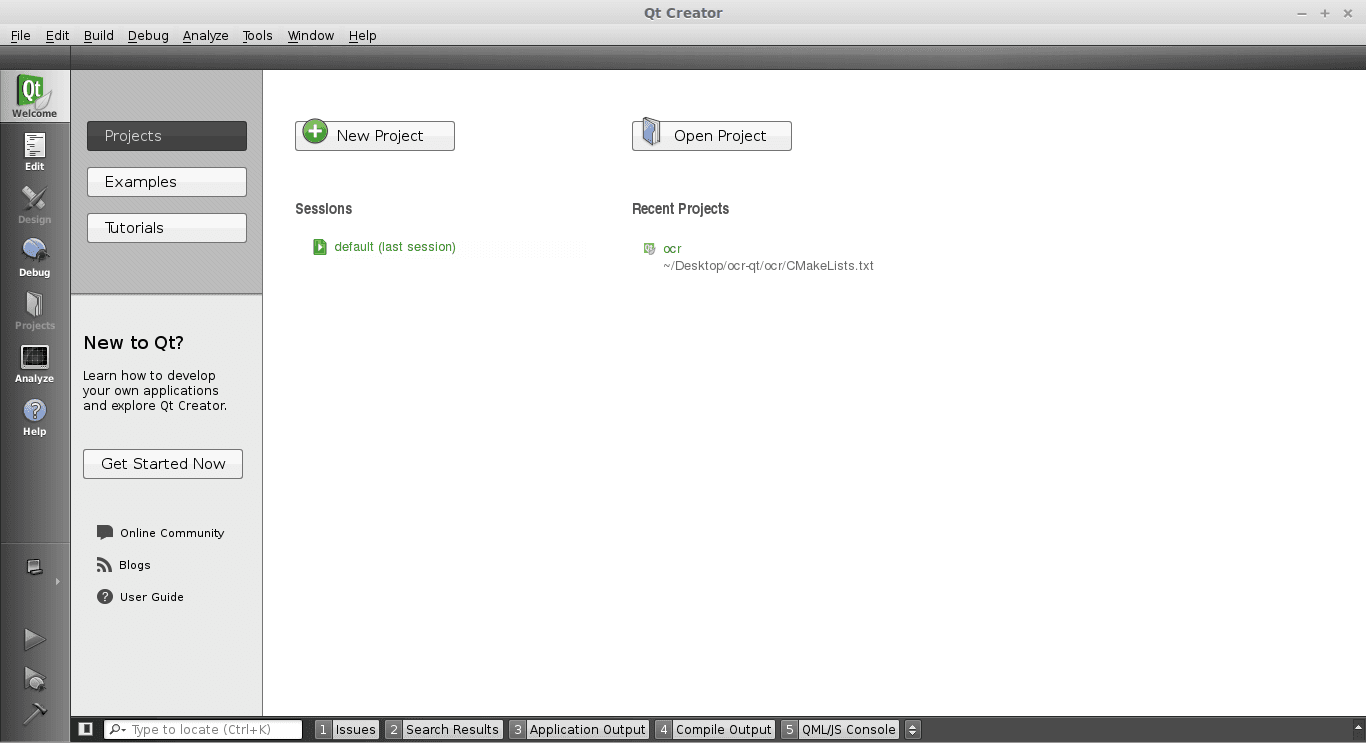
Start a programmed called QTCreator. The tutorial will be quite graphical to help you through the whole process. Simply type qtcreator in the terminal or start it from the menu list. This screen should pop up:

Creating a GUI
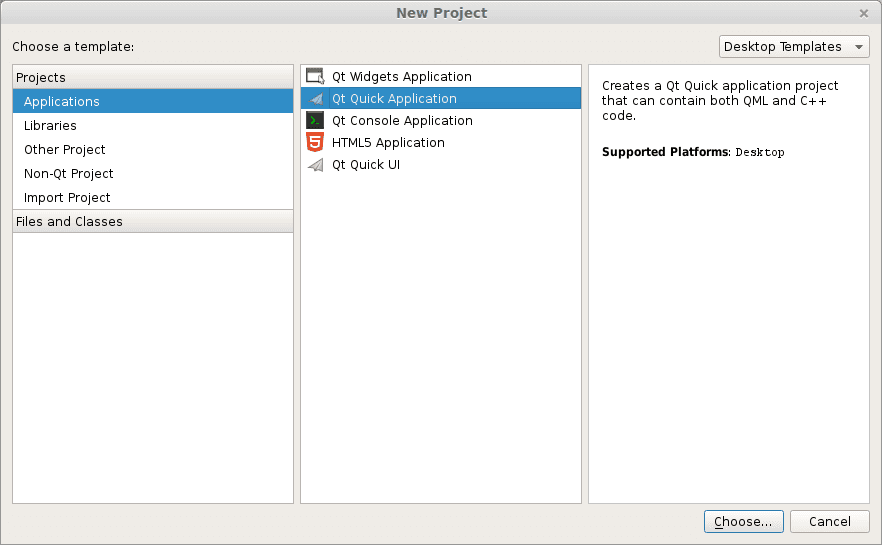
Press the big New Project button. Select QT Quick Application from the menu below. Finally press Choose on the bottom right.

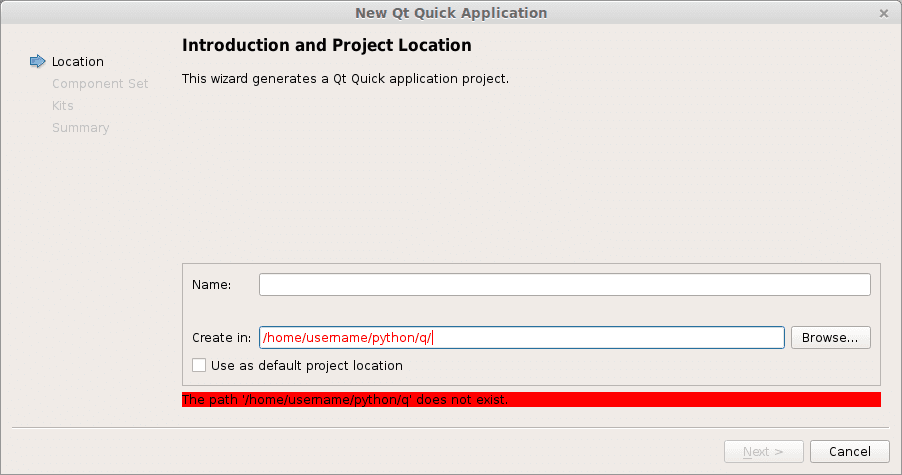
A new popup will appear:

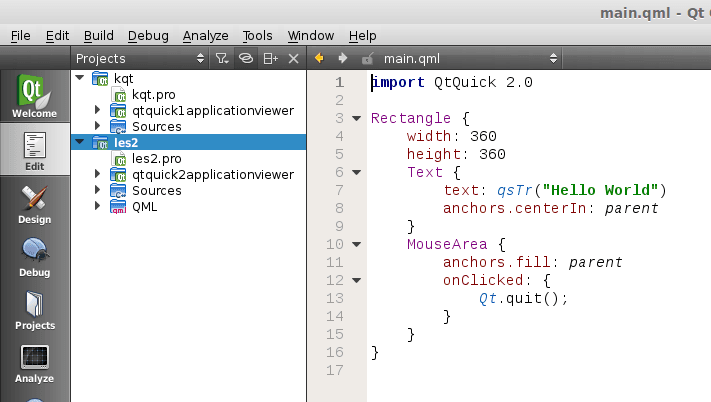
Type a name and a valid path to save your project. Then press Next. Select QT Quick 2.0 from the menu list. Press Next. Press Finish. Immediately a user interface defined in the QML language will appear.

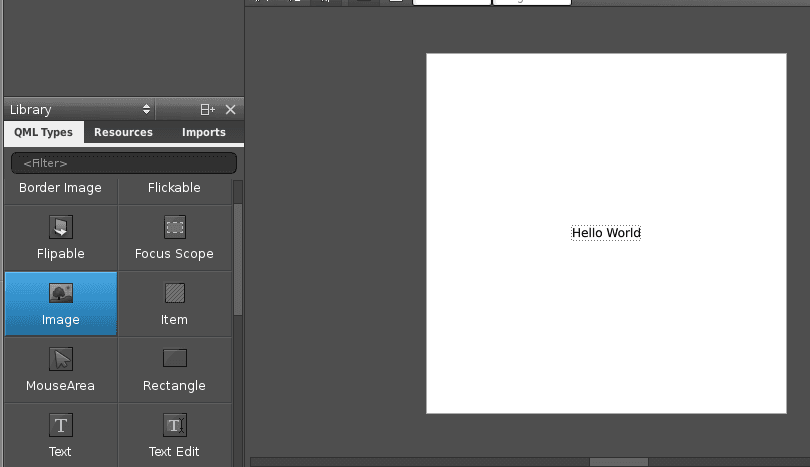
Like all great programmers we are going to solve things the most lazy way possible. Instead of typing all the QML code by hand we are going to press the Design button that is on the left of the screen. A drag and drop screen should appear now.

We drag an image onto the area and select the source on the right. Save the project. Open a terminal and locate the qml file you just created. Alternatively you could simply copy the code in the edit box and save it to a .qml file. Enter the command:
qmlviewer main.qml |
This will display the windows as defined in the qml file without any functionality. It is simply a viewer for the interface. We then create some code to load this QML definition:
import sys |
Finally we modify the first line main.qml to:
import Qt 4.7 |
Simply because our QtQuick was missing. Running
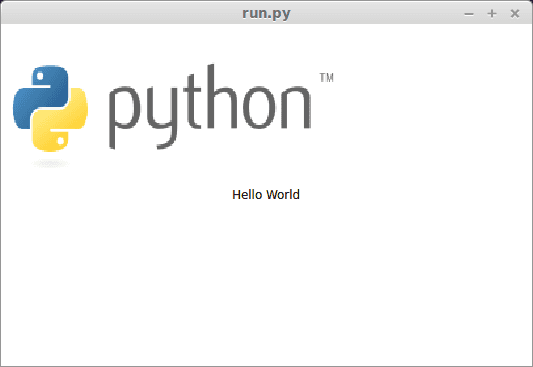
python run.py |
Will now display our user interface as defined by QML:

All of the code is simply PyQT, so you could add code like in the previous tutorial. These are the two methods to create a graphical interface with PyQT. This method may be more loosely coupled to the code compared to the method of creating a GUI with QT in the previous tutorial. Despite that both are valid methods.
Download PyQT4 Examples (Bulk Collection)
You may like: Application GUI with PyQT4 or the PyQt4 Tutorials

Leave a Reply:
Nice tutorial. I have a couple of PyQt QML applications on GitHub that might be of interest to your readers. One is a Sudoku game: https://github.com/pkobrien.... The other is an implementation of Conway's Game of Life: https://github.com/pkobrien....
Thanks Patrick!
Hey Frank. Is Qt can support to run an external application? for example.. On my GUI i want to Call to run "LibreOffice" to preview my file formatted in "docx" from choosefile widget?. I have already GUI that written on PYGTK.. and I have a lot of Research to resolve my Problem but i found nothing.
so Im looking for a GUI maker enhancing to put inside A program on my GuI. i hope you will help me. pls ? thank you..
To start an external application you can use the subprocess module. If you want to show a preview of the document inside your application, you could simply convert the docx to an image, and use an image view. Simply run these commands from Python (Convert docx -> pdf -> png):
Super useful! Thanks Patrick. I like your organization of code with the base application being basically blank and the other stuff sideloaded in.
Hi,
After installing PyQT5.5.1 with Qt5.5.1 on my Ubuntu 14.04 successfully.
I ran an application using QtQuick and met this error:
libQt5Network.so.5: undefined symbol: _Z24qt_subtract_from_timeoutii
Could you give me advice on this?
Thanks.