Tag: table
QT4 Table
We can show a table using the QTableWidget, part of the PyQt module. We set the title, row count, column count and add the data.
Related course:
Qt4 Table example
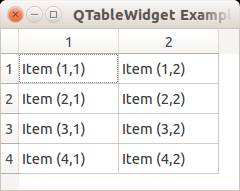
An example below:
from PyQt4.QtGui import * |
Result:

QTableWidget labels
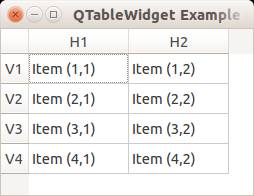
You can set the header using the setHorizontalHeaderLabels() function. The same applies for vertical labels. A demonstration below:
from PyQt4.QtGui import * |
Result:

QTableWidget click events
We can detect cell clicks using this procedure, first add a function:
# on click function |
Then define the function:
def cellClick(row,col): |
The Python programming language starts counting with 0, so when you press on (1,1) you will see (0,0). Full code to detect table clicks:
from PyQt4.QtGui import * |
If you want to show the cell/row numbers in a non-programmer way use this instead:
def cellClick(row,col): |
Tooltip text
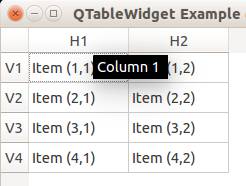
We can set tooltip (mouse over) text using the method. If you set tooltips on non-existing columns you will get an error.
from PyQt4.QtGui import * |
Result:

Download PyQT Code (Bulk Collection)
