Tag: Tkinter
tkinter askquestion
Tkinter supports showing a message box. Tkinter is a GUI library for Python, it lets you make desktop applications.
The implementation you need depends on your Python version, you should use Python 3 or newer (2 is legacy).
To test your Python version:
python -- version |
Related course
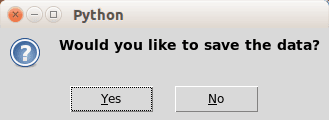
Tkinter question dialog
Tkinter can be used to crete a prompt that ask the users a question.
Python 2.x
The Python 2.x version:
import Tkinter |
Python 3
The Python 3.x version:
|
Result:

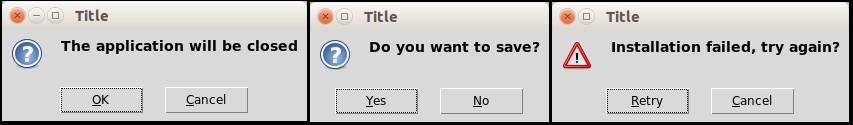
Tkinter message boxes
This code will open some Tkinter question boxes:
Python 2.7
The Python 2.x version:
import Tkinter |
Python 3
The Python 3.x version:
|
Result:

tkinter button
Tk button with onClick event
To create a Tkinter window with a button use the example below. The program enters mainloop() which wait for events (user actions). We define the button which has a callback to the function callback(). master is the root window, the window where your button will appear in.
from Tkinter import * |

Related course
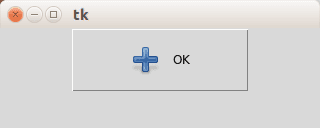
Tk image button
If you want an image button, use the PhotoImage class. We set the size of the window and the miminum size with the functions minsize() and geometry(). Example:
from Tkinter import * |
Result:

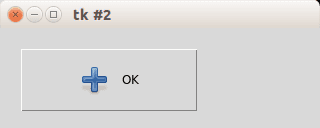
Tk Image button with text label
If you want both an image and text, simply add the parameter compound=LEFT.
from Tkinter import * |
Result:

Button location
If you want to place the button on your coordinates do not use the pack() function but instead use the function place(x,y), as shown in the example below:
from Tkinter import * |
Result:

If you are new to programming Tkinter, I highly recommend this course.
tkinter menu bar
The Tkinter toolkit comes with all the basic widgets to create graphical applications. Almost every app has a main menu. As expected, Tkinter supports adding a main menu to your application window.
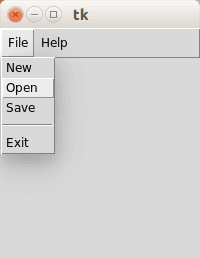
The screenshot below demonstrates a Tkinter based menu:

Related course
Tkinter menubar
You can create a simle menu with Tkinter using the code below. Every option (new, open, save.. ) should have its own callback.
from Tkinter import * |
We create the menubar with the call:
|
where root is a Tk() object.
A menubar may contain zero or more submenus such as the file menu, edit menu, view menu, tools menu etcetera.
A submenu can be created using the same Menu() call, where the first argument is the menubar to attach to.
|
Individual options can be added to these submenus using the add_command() method:
|
In the example we created the callback function donothing() and linked every command to it for simplicity. An option is added using the add_comment() function. We call add_cascade() to add this menu list to the specific list.
If you are new to programming Tkinter, I highly recommend this course.
tkinter widgets
Tkinter has several widgets including:
- Label
- EditText
- Images
- Buttons (Discussed before)
In this article we will show how to use some of these Tkinter widgets. Keep in mind there’s a slight difference between Tkinter for Python 2.x and 3.x
Related course
Label
To create a label we simply call the Label() class and pack it. The numbers padx and pady are the horizontal and vertical padding.
from Tkinter import * |
EditText (Entry widget)
To get user input you can use an Entry widget.
from Tkinter import * |
Result:

Images
Tk has a widget to display an image, the PhotoImage. It is quite easy to load an image:
from Tkinter import * |
Result:

If you are new to programming Tkinter, I highly recommend this course.
GUI editor
An overview of Tkinter GUI editors can be found here: http://wiki.tcl.tk/4056
tkinter messagebox
The Tkinter tkMessageBox has various methods to display a message box.
There is a slight difference between Tkinter for Python 2.7 and Python 3.
To find your Python version try one of these commands:
python --version |
Related courses
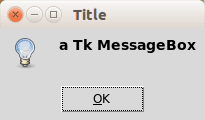
Tkinter Message box

The showinfo() function is in a different module depending on the Python version.
Python 3.x
from tkinter import messagebox |
Python 2.7
import Tkinter |
Tkinter showerror, showwarning and showinfo

Tkinter includes several other message boxes:
- showerror()
- showwarning()
- showinfo()
Python 3.x
import tkinter |
Python 2.7
import Tkinter |
You may like: Tkinter Question Dialog or More Tkinter
If you are new to programming Tkinter, I highly recommend this course.
tkinter filedialog
tkFileDialog is a module with open and save dialog functions. Instead of implementing those in Tkinter GUI on your own.
This page is a collection of python tkinter file dialogs. The code is displayed here along with screenshots. Dialogs included in tkinter let you ask for a filename or directory.
tkinter file dialogs are easy to use, but not that easy to find out how to use. The main problem is that there is no simple example of how to do it. This article tries to fill the gap.
Related course:
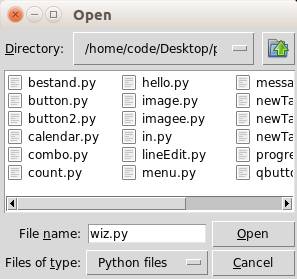
Tkinter Open File
The askopenfilename function to creates an file dialog object. The extensions are shown in the bottom of the form (Files of type).
tkinter.tk.askopenfilename is an extension of the askopenfilename function provided in Tcl/Tk.
The code below will simply show the dialog and return the filename. If a user presses cancel the filename is empty. On a Windows machine change the initialdir to “C:\”.
Python 2.7 version:
from Tkinter import *from Tkinter import * |
Python 3 version:
|
Here is an example (on Linux):

Tkinter Save File
The asksaveasfilename function prompts the user with a save file dialog.
Python 2.7 version
|
Python 3 version
|
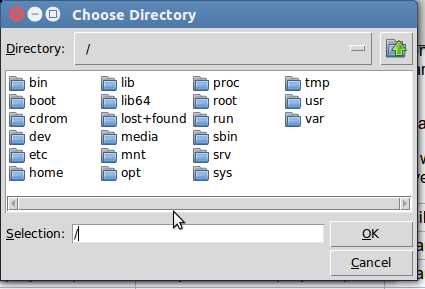
Tkinter Open Directory
Consider a scenario where your program needs to get a directory, the user clicked on the ok button and now you want to determine the path.
The askdirectory presents the user with a popup for directory selection.
Python 2.7 version
|

If you are new to programming Tkinter, I highly recommend this course.
