tkinter button
Python hosting: Host, run, and code Python in the cloud!
The Tkinter library in Python makes it easy to develop interactive desktop applications. One of its versatile features is the ability to display buttons, serving as an interactive interface component. Here, we will explore how to create and customize buttons using this powerful library.
⚙️ Installation Check
Before proceeding, ensure that you’re using the right version of Python. Check your version:
1 | python -- version |
📘 Related Course:
Crafting Simple Buttons
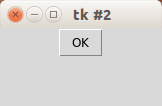
Let’s begin by creating a basic button that prints a message upon clicking:
1 | from Tkinter import * |

Crafting Image Buttons
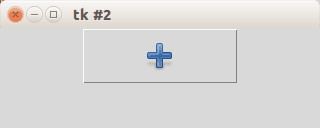
Enhance your UI by using buttons with images. Here’s how:
1 | from Tkinter import * |

Adding Text Labels to Image Buttons
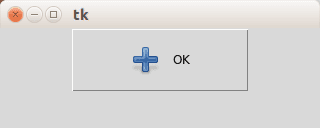
For a blend of imagery and text, adjust your button like this:
1 | from Tkinter import * |

Positioning Buttons on Your GUI
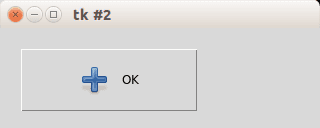
Take control of your button’s position using the place function:
1 | from Tkinter import * |

Want More Insights?
Dive deeper with our downloadable Tkinter examples.
Posted in tk

Leave a Reply:
PhotoImage function doesn't open 'png' files.
It can be open 'GIF, PGM and PPM'.
follow this article : http://stackoverflow.com/qu...
Thanks for the comment! This interesting. PhotoImage function opens PNG under Linux. Traditional formats are GIF, PGM and PPM, perhaps the Linux version of the Tk package is custom or you have an old Tkinter version. Do you have the latest Tkinter version?
The developers of Tk mention: "Built-in PNG Image Support: Photo images now support read/write in the PNG format, with the ability to set the alpha channel." http://www.tcl.tk/software/tcltk/8.6.html
I'll have a look when I'm on a windows machine.
import ImageTk
...
photo=ImageTk.PhotoImage(file="add.png")
when i import the wx and Tkinter, neither is working. I get an import error message and it says that there is no module named wx or Tkinter. Do i have to download these modules or what should i do? Am using python 3.4.3 on win 8.1. Thanks.
Hi, you should install either of these two modules. You could use pip or easyinstall for that.
If you use a development editor such as pycharm you can do that from the editor, otherwise:
See: http://www.wxpython.org/download.php