Tag: pyqt5
pyqt statusbar
PyQt5 supports a window status bar. This is a small bar at the bottom of a window that sometimes appears, it can contain text messages. To add a status bar add the line:
|
A statusbar can be added to the main window (QMainWindow). It is one of the methods the class itself contains;
Related course:
Create GUI Apps with PyQt5
PyQt5 statusbar example:
The program below adds a statusbar to a PyQt5 window:
|
The example creates a window (QMainWindow). We set the screen parameters using:
|
Window properties are set in the initUI() method which is called in the constructor. The method:
|
sets the text on the statusbar.
If you are new to programming Python PyQt, I highly recommend this book.
qwidget set position
PyQt5 supports several layout methods such as grid layouts, horzontal layous and absolute positioning. The layout you should pick depends on your preference and type of application.
Related course:
Create GUI Apps with PyQt5
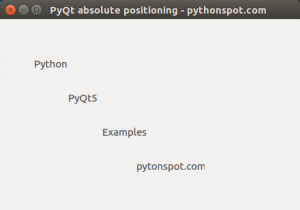
PyQt5 absolute positioning
Absolute positioning gives you total control over the widget positions but you have to explicitly define every widget location.
Widgets can be added on an absolute position using the move(x,y) method.

PyQt5 widget positioning example
The example below puts widgets on the absolute positions using the move() method.
They are added to a PyQT5 window (QMainWindow) which has some properties set in initUI().
|
If you are new to programming Python PyQt, I highly recommend this book.
pyqt tabs
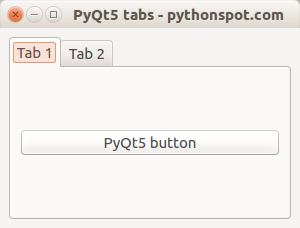
In this article you will learn to use tabs with PyQt5. We’ll show the full code first, then explain. PyQt5 has a widget to create tabs known as QTabWidget. The QTabWidget can contain tabs (QWidgets), which have widgets on them such as labels, buttons, images etcetera.
Related course:
PyQt5 tabs example
Full PyQt5 tabs example:
|
Explanation:
To add a table to a window, we create a new class:
|
We initialize the tab screen by creating a QTabWidget and two QWidgets for tabs.
|
We then add these tabs to the tab widget:
|
The contents of a tab are created using:
|
Finally we add the tabs to the widget:
|
don’t forget the to add your custom tab widget to the window:
|
If you are new to programming Python PyQt, I highly recommend this book.
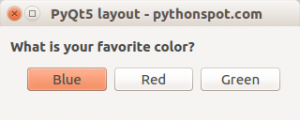
pyqt5 layout
A window can contain widgets (buttons, text field, image and others). Widgets are frequently added to a layout. A horizontal layout can be used to (dynamically) add widgets in horizontal direction.
In this article we’ll show you how to add buttons in the horizontal direction using a horizontal layout.
Related course:
Horizontal layout example
We will show the whole code and then explain.
|
Explanation
We start by calling the method self.createHorizontalLayout() inside the initUI() method.
Inside the method we create a box with a title and a horizontal layout:
|
We create widgets (in this example QPushButtons) and add them to the layout one by one:
|
We set the title-box to contain the horizontal layout:
|
In the initUI method we add it to the window:
|
If you are new to programming Python PyQt, I highly recommend this book.
pyqt5 qpainter
You can paint in a PyQt5 window using the QPainter widget. This widget supports adding pixels (dots) inside of the widget, unlike the other widgets. In this article we’ll explain how to use the QPainter widget with Python.
To use the widget in Qt5 we import PyQt5.QtGui. This also contains other classes like QPen and QColor.
Related course:
QPainter Widget Example
We set the window background using:
|
Pixels are added using the drawPoint(x, y) method.

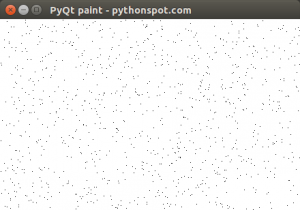
PyQt5 QPainter example
The example below paints pixels in the QPainter widget:
|
If you are new to programming Python PyQt, I highly recommend this book.
pyqt color picker
PyQt5 supports a color picker known as QColorDialog. This dialog is a typical dialog that you would see in a paint or graphics program.
To get a color from PyQt5 dialog simply call:
|

Related course:
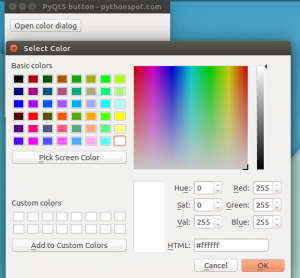
PyQt5 color dialog example
The example below opens a QColorDialog after clicking the button, and returns the selected color.
|
If you are new to programming Python PyQt, I highly recommend this book.
qcolor pyqt5
Colors in PyQt5 are defined using the method QColor(r, g, b). All colors on the screen are a combination of the red, green and blue values. Every color value should be in the range 0..255.
In a QPainter widget you can pass a color to the setBrush method.

Related course:
Create GUI Apps with PyQt5
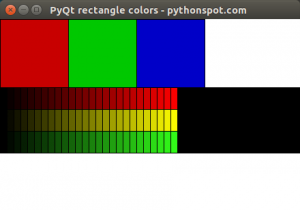
PyQt5 color example:
This example draws a variety of colors in a QPainter widget using the setBrush and QColor methods.
|
pyqt drag and drop
Like any modern GUI toolkit, PyQt supports drag and drop. A widget parameter must be set using the setDragEnabled(True) method call. A custom widget should then be set to accept a drop with setAcceptDrops(True).

Related course:
Create GUI Apps with PyQt5
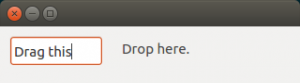
PyQt5 drag and drop example
Drag text from the input field to the label, the label will update its text.
|
If you are new to programming Python PyQt, I highly recommend this book.
The textbox is created with the call QLineEdit(). A custom class (CustomLabel) is created that accepts drag and drop. Both events are defined as methods and have their logic executed if the event occurs.
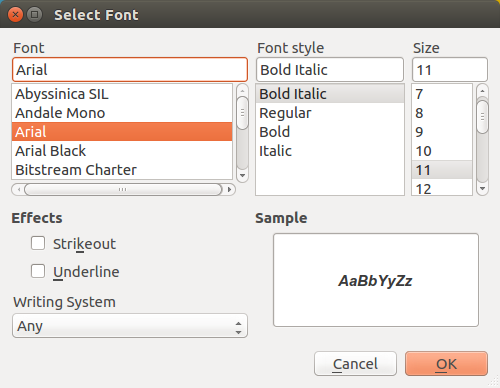
pyqt5 font
PyQt5 comes with a font dialog that you may have seen in a text editor. This is the typical dialog where you can select font, font size, font style and so on. Of course the look and feel depends on the operating system.
To open this dialog import QFontDialog call:
QFontDialog.getFont() |
To use it, import QFontDialog from QtWidgets like this:
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QFontDialog |
Related course:
PyQt5 font dialog
The example below opens a font dialog on a button event, the selected font (font family including size) will be returned as a string.

Opening a font dialog is as simple as
def openFontDialog(self): |
A full code example is shown below
|
If you are new to programming Python PyQt, I highly recommend this book.
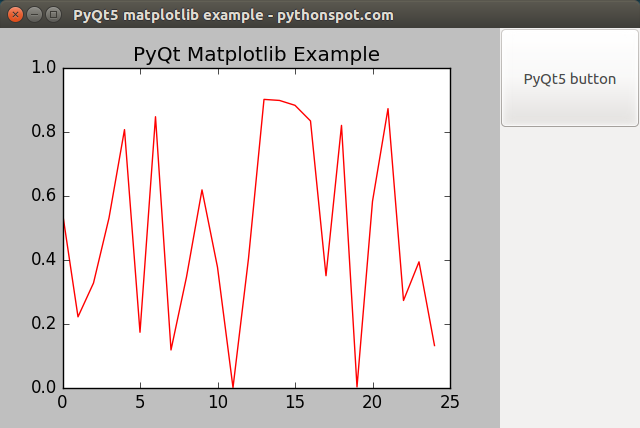
pyqt5 matplotlib
Matplotlib plots can be included in a PyQt5 application.
Several imports need to be added:
|
We create a widget called PlotCanvas that includes the Matplotlib plot.

PyQt5 Matplotlib example
The example below embeds a matplotlib plot in a PyQt5 window.
|
pyqt5 browser

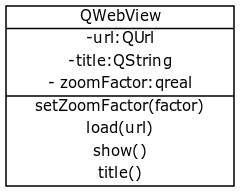
PyQt5 supports a widget that displays websites named QWebView.
QWebView uses the Webkit rendering engine
The web browser engine is used by Safari, App Store and many OS X applications.
The load() method opens the url (QUrl) in the argument. You can create a QUrl using: QUrl(url).
The show() method is required to display the widget.
Related course:
Installation
To use this widget you may need to install an additional package:
|
Read more about PyQt5.
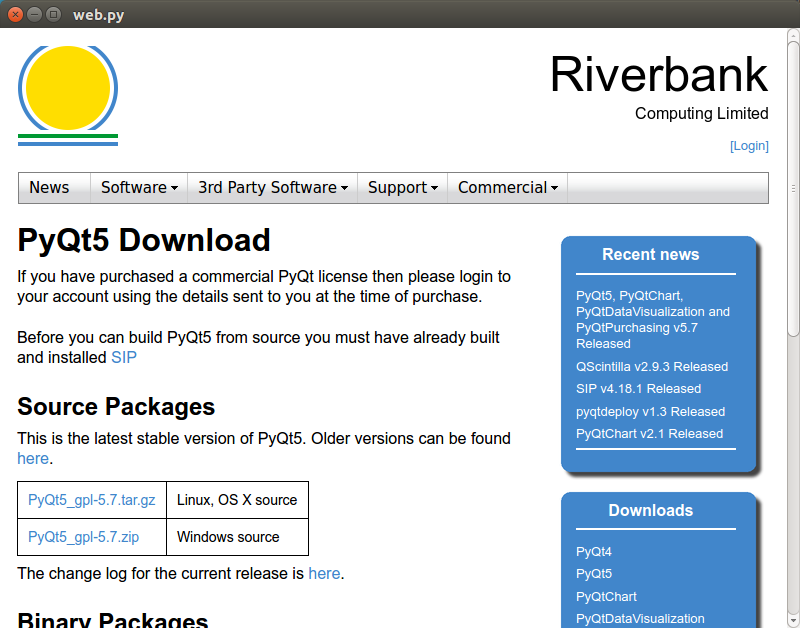
PyQt5 webkit example
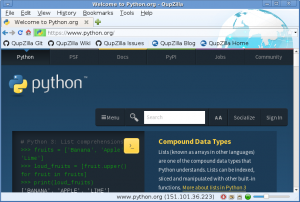
The example below loads a webpage in a PyQt5 window.
|

pyqt5 webview

PyQt5 comes with a webkit webbrowser. Webkit is an open source web browser rendering engine that is used by Apple Safari and others. It was used in the older versions of Google Chrome, they have switched to the Blink rendering engine.
Related course:
Create GUI Apps with PyQt5
QWebView
The widget is called QWebView and webpages (HTML content) can be shown through this widget, local or live from the internet.
Methods
The QWebView class comes with a lot of methods including:
- back (self)
- forward (self)
- load (self, QUrl url)
- reload (self)
|
Related course:
Create GUI Apps with PyQt5
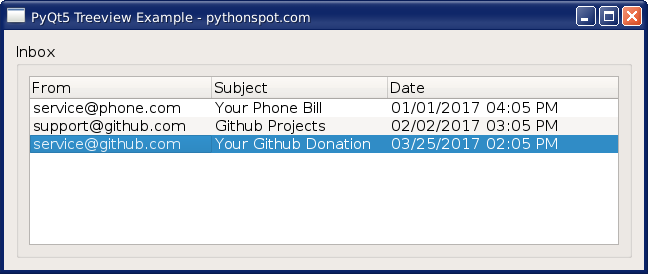
pyqt treeview
PyQt5 (python with qt5 bindings) supports a tree view widget (class QTreeView). In this article we will show how to use the widget.
The image shows a QTreeView widget with data inside it.
Related course:
Create GUI Apps with PyQt5
PyQt5 Treeview Example
The code below will create a treeview using the QTreeView class (Run using Python 3). Data is added to the treeview by code. Explanation of the code is below the code block.
|
If you are new to programming Python PyQt, I highly recommend this book.
Treeview Explanation
We create a new tree view object using the line:
|
The view is set to have a model,
|
Where model is
|
Then we add data using:
|